Come inserire una mappa google nel tuo sito WordPress
28 febbraio 2019 | SOLUZIONI WORDPRESS
perchè inserire una mappa google nel tuo sito wordpress
Integrare una Google map in un sito web è una pratica molto diffusa.
La ragione è molto semplice, infatti per molte attività è importante consentire all’utente di capire nel modo più rapido possibile, come raggiungerla. La mappa di Google personalizzata con il proprio indirizzo fornisce una rapida risposta, anche visiva, ad alcune domande che si pone chi accede ad un sito web.
Per cui, soprattutto le attività locali come: ristoranti, negozi, studi di professionisti e attività commerciali in genere, hanno sicuramente bisogno di utilizzare al meglio questo strumento.
Dove aggiungere una mappa google nel tuo sito web in wordpress
Compresa l’importanza della Mappa Google personalizzata, bisogna capire dove è meglio inserirla nel proprio sito web per consentire agli utenti la migliore user experience.
Se risulta abbastanza chiaro dove non conviene integrarla, è invece più difficile trovare il punto migliore dove renderla disponibile.
La maggior parte dei siti web contiene una mappa Google personalizzata nella pagina ‘Contatti’ ed è comprensibile, perchè l’utente che è arrivato in questa sezione, naturalmente vi troverà tra i vari riferimenti anche quello visivo della posizione su Google Map.
In base alla struttura del sito web e delle esigenze del servizio che si vuole offrire potrebbe essere interessante valutare anche altre posizioni come ad esempio la sidebar o altre aree widget del sito web stesso. Una volta scelta la posizione non resta che procedere.
Come inserire le google maps
Integrare il sito web con una Google Map risulta molto semplice da fare sia manualmente che utilizzando plugin facilmente reperibili in wordpress. Vediamo entrambi i casi:
1 – Inserire manualmente una mappa google
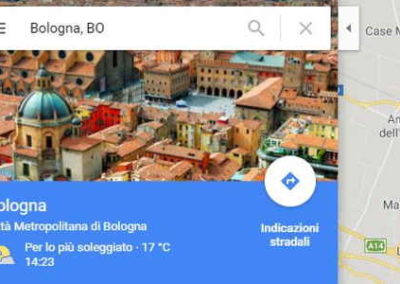
La procedura è semplicissima, basta collegarsi a Google maps tramite il browser e digitare l’indirizzo scelto (Fig.1).
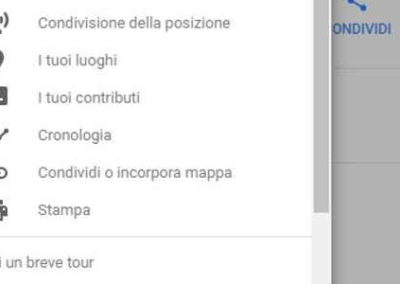
A questo punto cliccando sull’icona hamburger (le 3 linee orizzontali) si aprirà un menù a tendina.
Scorrendo le varie voci cliccare su ‘Condividi o incorpora mappa’ (Fig.2).
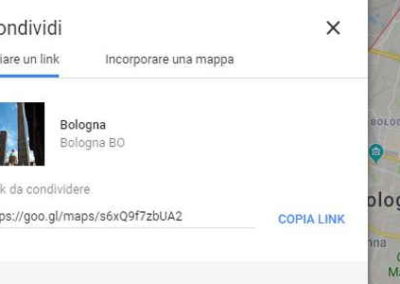
A questo punto si apre una finestra con le voci ‘Inviare un link’ e ‘Incorporare una mappa’ (Fig.3).
Cliccando sulla seconda si ottiene la mappa Google desiderata.
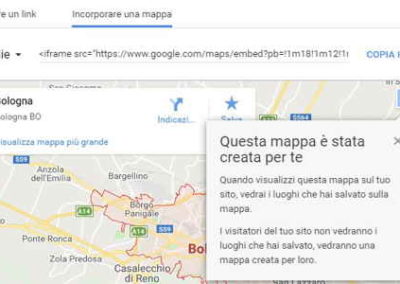
In alto a sinistra è possibile selezionare la dimensione della mappa a noi più comoda, scegliendo tra dimensione piccola, media, grande oppure definendo manualmente le dimensioni in pixel. Sopra la mappa invece compare una stringa di codice che inizia con ‘iframe src=https….‘ ed alla sua destra il tasto ‘copia html‘ (Fig.4).
Cliccare ed andare nel builder del proprio sito web.
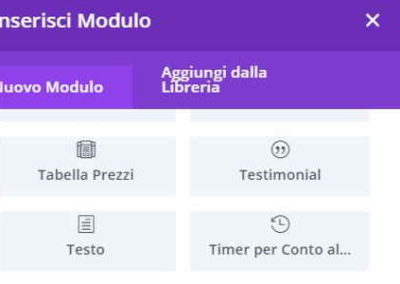
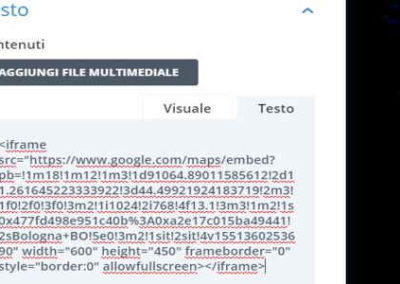
Aprire un modulo di testo (Fig.5) ed incollare il codice copiato in precedenza, facendo attenzione a copiarlo nella sezione di testo e non in quella visuale onde evitare di vedervelo scritto integralmente sul sito (Fig.6).
A questo punto la mappa Google è presente nella posizione e nelle dimensioni che desiderate (Fig.7).
Se qualcosa non vi convince potrete ripetere i vari passaggi individuando posizione e dimensioni migliori.
Bisogna tener presente che la mappa Google ottenuta è una mappa standard di Google Maps con la possibilità di cambiare la vista da normale a satellite e la possibilità di zoom.
Per creare mappe ancora più personalizzate ed interattive bisognerà ricorrere alle API KEYS di Google come vedremo in un altro articolo oppure ricorrere ad uno dei plugin disponibili su WordPress.
2 – inserire una mappa google con plugin
Se si vuole uno strumento che ci supporti nella creazione di una mappa da inserire sul sito web sicuramente si può ricorrere ad uno dei diversi plugin presenti nello store di wordpress. Ve ne presentiamo due:
wp google maps
Il primo plugin che consigliamo è sicuramente il più diffuso (oltre 400k installazioni) ovvero WP Google Maps. Questo plugin è scaricabile sia in versione lite (free) che pro (a pagamento)(Fig.8).
Anche nella versione lite possiede numerose funzionalità interessanti, tra cui quella di creare diversi punti di interesse (Fig.9), di scegliere uno dei temi a disposizione per personalizzarla ulteriormente, di realizzare poligoni o percorsi (Fig.10), utilizzare marcatori animati, cosentire agli utenti di inserire dei markers (Fig.11) ed altre ancora. L’uso è intuitivo ed il risultato è ottimo.
Google maps widget
Il secondo plugin consigliato è Google Maps Widget, anche questo diffusissimo con oltre 100k installazioni (Fig.12).
Questo plugin punta molto sulla semplicità di utilizzo ma si propone come il migliore per quanto riguarda la velocità di caricamento.
Come dice il nome stesso, infatti, permette di inserire le mappe in una delle diverse aree widget del sito (nelle versioni a pagamento è possibile con gli shrotcodes inserire la mappa ovunque), ed effettivamente la sua unica richiesta di caricamento, al posto delle 40 è più degli altri, porta la pagina in cui è inserita la mappa ad una riduzione di circa 2 MB.
Si utilizza dalle aree widget raggiungibili in WordPress seguendo il percorso: Bacheca > Aspetto > Widget.
Si possono inoltre creare un numero infinito di mappe con quanti marcatori si desiderano. Senza limiti. In più consente la personalizzazione grafica completa per realizzare la mappa nello stile più vicino al sito ospitante.
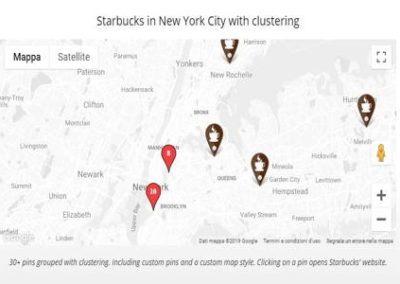
Tra le funzionalità più interessanti troviamo la realizzazione di Cluster, ovvero la possibilità di raggruppare luoghi simili man mano che ci si allontana con lo zoom(Fig.13).
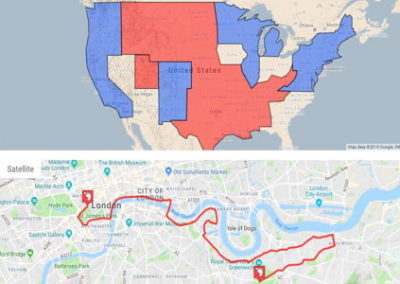
Altra possibilità molto interessante è quella di realizzare mappe con filtro, ovvero con la possibilità di confrontare diversi insiemi di marcatori diversi (Fig.14).
La versione Free è molto interessante ma molte delle funzionalità sono riservate alla versione a pagamento.
Si può scegliere infatti tra 3 diversi tipi di acquisto, con costo che varia da 18,99$ all’anno per un sito web nel pacchetto più elastico fino ai 79,00$ per il pacchetto Unlimited che può essere utilizzato ogni volta che si vuole e per sempre.
IN CONCLUSIONE
La presenza di una mappa Google all’interno di un’area specifica del sito web, rafforza la possibilità di essere individuati facilmente e migliora la user experience dell’utente.
Ma questa regola vale per tutti?
Ovviamente nel caso di attività locali o nel caso si voglia indicare un’unica destinazione la soluzione migliore e più rapida è quella dell’inserimento manuale del codice di Google.
Il discorso cambia se la mappa è interattiva o se si vuole una migliore rappresentazione grafica e l’aspetto classico della Google Map non ci soddisfa a sufficienza.
In tal caso si può utilizzare un Plugin oppure ricorrere alle API KEYS ed aprire un conto sulla piattaforma Google Maps, ma questa è un’altra storia……
Speriamo che questo articolo vi sia stato utile, se vi è piaciuto o se avete dei suggerimenti potete contattarci al link in fondo.
Alla prossima!
Sull’argomento potrebbe interessarti anche