COME OTTIMIZZARE LE IMMAGINI PER IL TUO SITO WORDPRESS
4 giugno 2019 | SOLUZIONI WORDPRESS
OTTIMIZZARE LE IMMAGINI DI UN SITO WORDPRESS, PERCHE’ E’ IMPORTANTE?
Durante la realizzazione di un sito web si devono utilizzare risorse visive che attirino l’attenzione dell’utente e nel contempo forniscano un’idea dei servizi offerti nel sito web.
Allo stesso tempo la scelta delle immagini giuste, rafforza il messaggio che il sito web vuole far passare e lo stile con cui si presenta al pubblico.
Le immagini utilizzate spesso sono immagini ad alta definizione, quindi molto pesanti e con formati che non sempre soddisfano le nostre esigenze.
Ottimizzare le immagini diventa fondamentale.
Per chi non ha il budget per affidarsi ad un grafico, c’è comunque la possibilità di affrontare e risolvere questa problematica al meglio. Come?
SOLUZIONI WORDPRESS
il blog di WeMaxe, che fornisce aiuto nella risoluzione di piccole e grandi problematiche che ci trova ad affrontare durante lo sviluppo di un sito web in wordpress, ha la soluzione. Tra i vari strumenti gratuiti disponibili in rete, ci soffermiamo su quello che riteniamo più completo.
Si tratta di RIOT per Windows, un tool gratuito prodotto dalla SOFTONIC, che consente in modo molto rapido ed intuitivo di ottimizzare le immagini che volete usare per il vostro sito web.
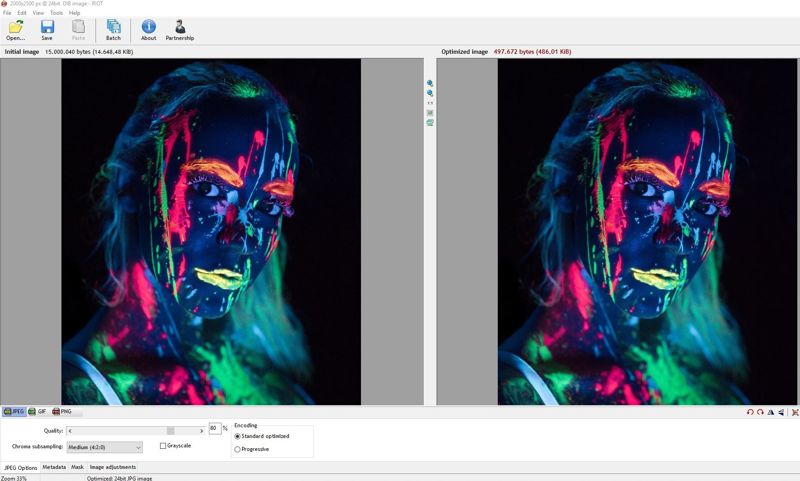
RIOT offre una semplice schermata divisa in due con a sinistra l’immagine che si vuole modificare ed a destra propone l’anteprime dell’immagine ottimizzata, offrendo in questo modo, la possibilità di confrontare le due immagini per rendersi conto se il livello di ottimizzazione è quello desiderato.
Ma facciamo un passo indietro e per rendere più semplice il discorso osserviamo i vari step da seguire.
COME SCARICARE ED INSTALLARE RIOT PER WINDOWS
Scarica il tool a questo link.
Una volta completato il download basta cliccare sul file .exe e seguire le indicazioni, in breve tempo il software sarà installato e pronto all’uso.
COME OTTIMIZZARE LE IMMAGINI
Una volta aperto RIOT, ci si trova davanti allo schermo diviso in due finestre.
In alto a sinistra l’icona ‘Open…’ ci permette di importare l’immagine che vogliamo modificare.
Una volta importata ed aperta l’immagine, questa occuperà la finestra di sinistra ed in alto sarà riportata la sua dimensione in bytes e kilobytes.
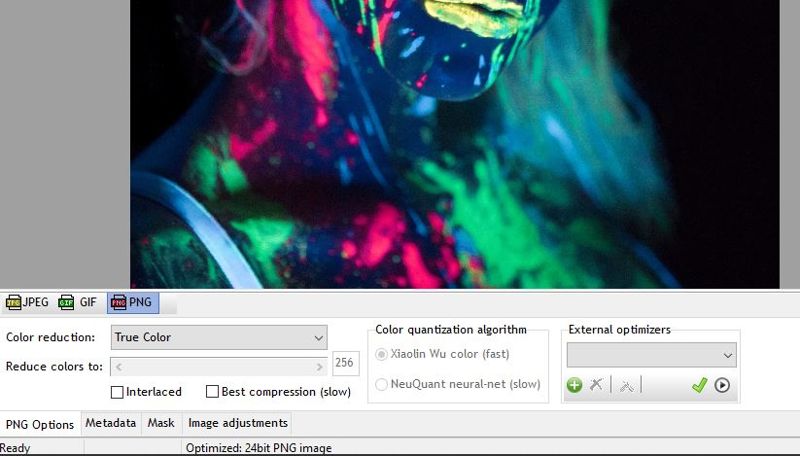
Sotto l’immagine è possibile scegliere il formato, da dare alla nuova immagine, tra JPEG, GIF o PNG, mentre ancora più in basso si possono variare altri parametri come ‘qualità dell’immagine’ e il ‘subsampling’.
Ad ogni modifica apportata corrisponderà una nuova immagine a destra comprensiva di misura del suo peso in kilobytes.
Si può operare su più effetti contemporaneamente finchè non si raggiunge il compromesso desiderato tra definizione dell’immagine e peso della stessa.
Si consiglia di non importare nel sito web immagini con peso superiore ai 50-100kb onde evitare un eccessivo rallentamento, con danno per gli utenti e per il progetto stesso per la conseguente penalizzazione SEO.


COME RIDIMENSIONARE LE IMMAGINI
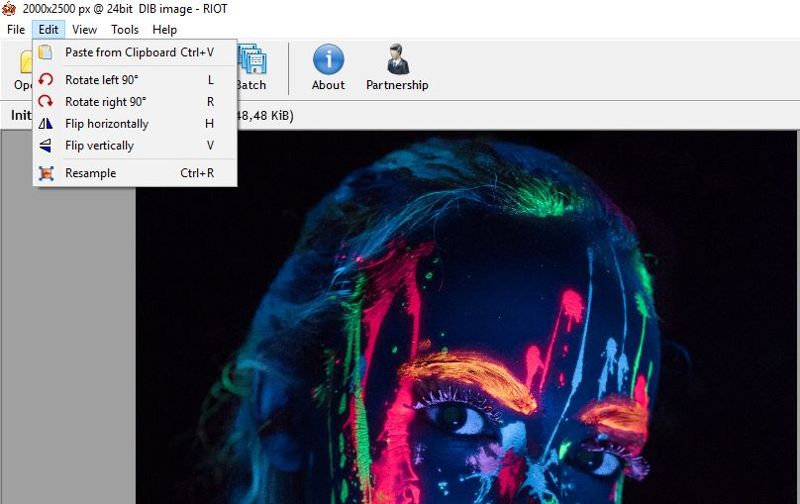
Nel caso volessimo, oltre ad ottimizzare le immagini, anche ridimensionarle, basta soltanto andare in alto e cliccare su ‘Edit’ e selezionare ‘Resample’ nel menu a tendina.
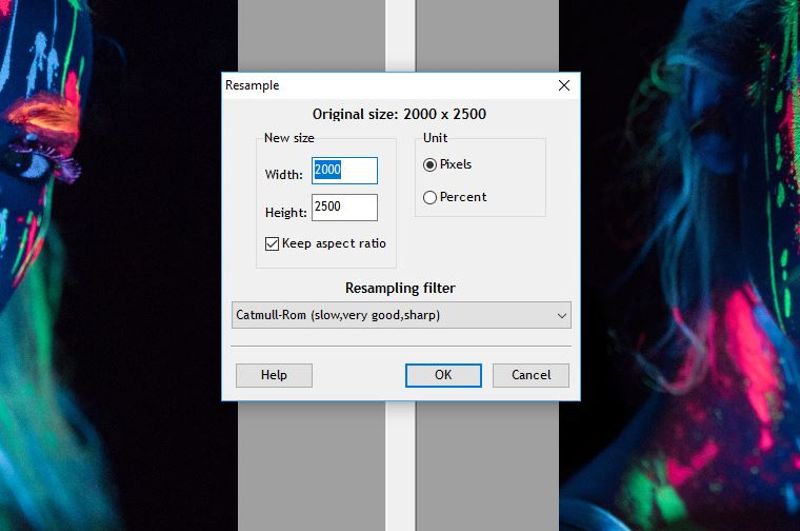
A questo punto si dovrebbe aprire una mascherina dove inserire i nuovi valori di larghezza (width) ed altezza (height) in pixel.
Se la voce ‘keep expect ratio’ è spuntata, inserendo la larghezza automaticamente verrà fornita anche l’altezza, perchè le proporzioni dell’originale vengono mantenute.
Se invece si vogliono modificare anche le proporzioni iniziali dell’immagine da ottimizzare, allora basta eliminare la spunta su ‘keep expect ratio’ ed inserire liberamente i 2 valori di larghezza e altezza, facendo attenzione a non deformare troppo l’immagine stessa.
IN CONCLUSIONE
La gestione delle immagini è fondamentale per la realizzazione di un sito web in wordpress, speriamo, con questo articolo, di avervi fornito un buon servizio. Se vi è piaciuto oppure se avete suggerimenti potete lasciare un commento. Alla prossima!!!
Potrebbe interessarti anche